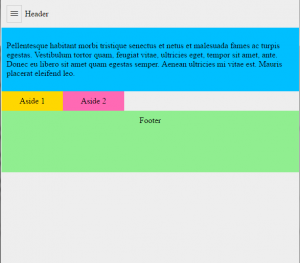
На досуге запилил некий универсальный шаблон для сайта... Точнее, даже не так. Я тут писал что познакомился с flex css - современным расширением css, которое позволяет буквально творить чудеса. :) Решил поискать, что на эту тему есть в сети - с точки зрения готовых шаблонов сайтов на flex. Ожидаемо, их оказалось немного. В итоге взял один из и "немного допилил". Что вылилось в итоге универсальный шаблон, из которого легко можно сделать:
- сайт шапка + подвал + 2 сайдбара + основной текст
- сайт может быть как "резиновым", так и фиксированной ширины
- легко и изящно может быть исключен любой компонент, то есть шаблон можно использовать для создания сайта типа шапка + подвал + сайдбар и основной текст, или, например, шапка + 2 сайдбара + основной текст...
- сайдбары могут иметь фиксированную ширину
- сайдбары могут иметь произвольный порядок
- и всё это с минимумом кода
Немного про настройку. Я постарался документировать код так хорошо, как это только возможно, поэтому, после настройки но перед исползованием - комментарии лучше порезать. Собственно, правки состоят из 2х частей: правки html и css.
Что касается правок html, то там всё просто: если нужно что-то удалить, то удаляется именно там. Например, надо удалить левый сайдбар - удаляем в части html Aside 1. Ну и т.д. Теги там современные, "говорящие", так что вероятность "пролететь" - невысока.
Сложнее с настройкой CSS. Весь CSS код разделён на 3 части:
- Неизменная часть для верстки - её менять не надо.
- Настроечная часть для кастомизации сортировки - это часть, которая описывает последовательность расположения блоков на экране. Меняя параметр order для блоков, можно добиться того, что сайдбары будут справа. Или слева. Иные параметры (вон, высота-ширина-шрифты-и т.д.) в этой части менять не стоит!
- Настроечная часть для кастомизации - вот тут можно и нужно менять фоны-шрифты и т.д.
Отдельно обращу внимание на параметр width: 1200px для класса wrapper-style. Если его удалить, то макет становится "резиновым". Если изменить - то это и будет искомая ширина вашего будущего сайта.
Да, для работы с шаблоном потребуется знание html + css.
Ссылка на архив с шаблоном: flex-univ.zip